Behaviors

A simple Border can be dragged by mouse - because of an attached drag behavior.
Introduction
Behaviors are a new concept, introduced with Expression Blend in Version 3, to encapsulate pieces of functionality into a reusable component. These components than can be attached to controls to give them an additional behavior.The ideas behind behaviors are to give the interaction designer more flexibility to design complex user interactions without writing any code.
Example of a behaviors are drag&drop, input validation, pan and zoom, re-position of elements, etc... The list of possible behaviors is very long.
Imaging an application that has a list of customers and the user can add some of them to subscriber lists. This interaction can be designed by providing an "Add" button next to each subscriber list. But if the interaction designer wants to add drag&drop functionality, he needs to discuss it with the developer and wait until the implementation is done. With behaviors he just drags a drag and drop behavior on each list and we are done.
How to use behaviors in Expression Blend 3
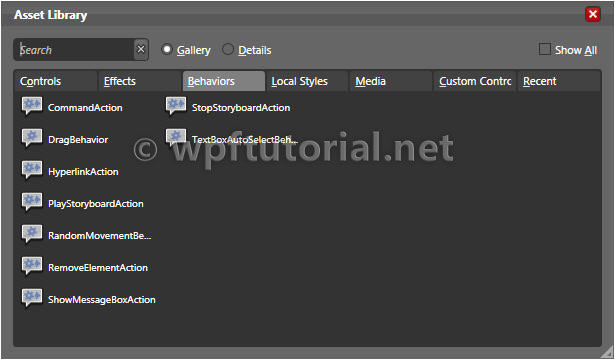
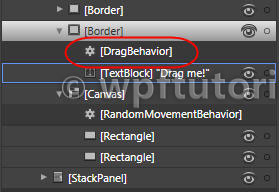
Using behaviors in Expression Blend is as simple as adding an element to the design surface. In the asset library you find a new secion called "Behaviors". It lists all behaviors available within your project. Just grab one of these and drag it onto the element you want to add this behavior and thats it.The behavior appears as an child element in the visual tree. By clicking on it you can configure the properties of the behavior.


How does it work
To add behaviors to an element you need some kind of an extension point. This is an attached property calledInteraction.Behaviors.This attached property holds the list of behaviors for that element and pass a reference to the element into the behavior. The behavior than can register itself to events and property changes and so extend the functionality of the element.
The idea is simple, but very clever. They don't need any new infrastructure, they just reuse the existing one.
<Border Background="LightBlue" > <e:Interaction.Behaviors> <b:DragBehavior/> </e:Interaction.Behaviors> <TextBlock Text="Drag me around!" /> </Border>
How to implement your own behavior
The following example shows the implementation of the drag behavior we used above. Just derive fromBehavior<T;gt; and override the OnAttached() method.public class DragBehavior : Behavior<UIElement> { private Point elementStartPosition; private Point mouseStartPosition; private TranslateTransform transform = new TranslateTransform(); protected override void OnAttached() { Window parent = Application.Current.MainWindow; AssociatedObject.RenderTransform = transform; AssociatedObject.MouseLeftButtonDown += (sender, e) => { elementStartPosition = AssociatedObject.TranslatePoint( new Point(), parent ); mouseStartPosition = e.GetPosition(parent); AssociatedObject.CaptureMouse(); }; AssociatedObject.MouseLeftButtonUp += (sender, e) => { AssociatedObject.ReleaseMouseCapture(); }; AssociatedObject.MouseMove += (sender, e) => { Vector diff = e.GetPosition( parent ) - mouseStartPosition; if (AssociatedObject.IsMouseCaptured) { transform.X = diff.X; transform.Y = diff.Y; } }; } }


No comments:
Post a Comment