3D Graphic Basics
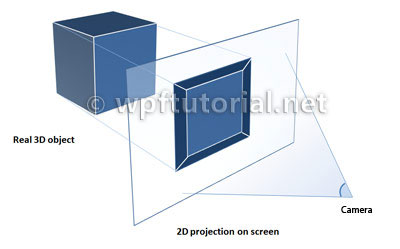
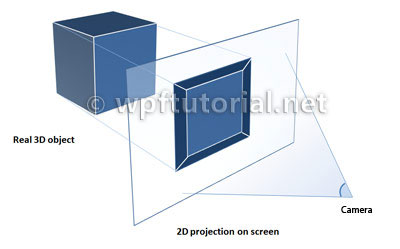
The basic idea of creating 3D graphics is to have a three dimensional
model of an object. Because our screen is only two dimensional, we define a
camera
that takes a picture of the object. The picture is a projection of the
object to a planar surface. This projection is rendered into an bitmap
by the 3D rendering engine. The engine determines the color for every
pixel by calculating the amount of light that is reflected by any
light sources to the projection surface by the objects in the 3D space.
All surfaces of objects have a
material and a brush. The material
defines how much light is reflected for a specific angle and the brush
defines the color. A brush can either be a simple color or a gradient or
even an image called
texture.

A world of triangles
In the world of 3D graphics, all objects are described by a set of
triangles. But why triangles? The reason for this is that a triangle is
the most granular geometry to describe a planar surface. The rendering
engine can calculate the color of each triangle depending on its
material and angle to the lights in the scene. If we would build our
world on rectangles, the points don't need to be plane. The surface will
be a lot more complex to calculate and render.
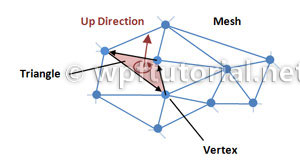
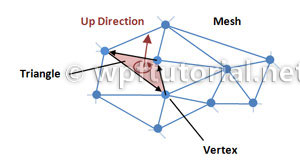
A surface of a 3D object is called a
mesh. A mesh is defined by a number of 3D points. These points are called
vertices. The vertices are joined together by a winding pattern to define the
triangles.
Every triangle has a front and a back side. Only the front side is
rendered. The front side is defined by the winding order of the points.
WPF uses a counter clockwise winding pattern. You can remember this with
a simple mnemonic called the "right hand rule". This means if you close
your right hand to a thumb-up gesture, your finger make a counter
clockwise move while the thumb shows up. The fingers show the winding
order, while the thumb indicates the upper-side of the triangle.


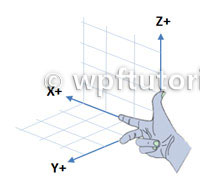
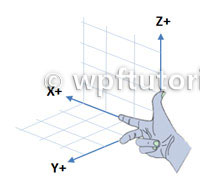
A right handed coordinate system
WPF uses a right-handed coordinate system. This means that if you
hold the fingers of your right hand as shown on the picture, the fingers
indicate the positive direction of the tree axes.

Elements of a 3D scene
- Viewport3D
The viewport is the control that builds the gate between the 2D and the 3D world.
- Camera
Every 3D scene has excactly one camera. The camera defines the Position and the LookDirection and the UpDirection of the viewer. WPF supports orthographical and perspective cameras.
- 3D Models
A 3D model defines an object in the scene. It has a Geometry that is the mesh and a Material that can be a diffuse, specular or emmisive material. The material itself has a brush.
- Lights
Without any lights you see nothing. So we need to
place at least one light in our scene to illuminate our models. WPF
supports different kind of lights, like:
AmbientLightDirectionalLightPointLightSpotLight
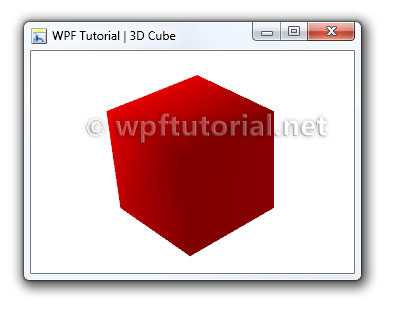
Hello 3D-World - A Simple Cube
The following example shows how to create a basic cube mesh with 8
vertices that are wired up in 12 triangles that form the shape of the
cube.

<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="-40,40,40" LookDirection="40,-40,-40 "
UpDirection="0,0,1" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<DirectionalLight Color="White" Direction="-1,-1,-3" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="0,0,0 10,0,0 10,10,0 0,10,0 0,0,10
10,0,10 10,10,10 0,10,10"
TriangleIndices="0 1 3 1 2 3 0 4 3 4 7 3 4 6 7 4 5 6
0 4 1 1 4 5 1 2 6 6 5 1 2 3 7 7 6 2"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush="Red"/>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>