In this tutorial you will learn about the styling and formatting of text content like headings, paragraphs, blockquotes, etc. with Bootstrap.
Working with Headings
You can define all HTML headings,
<h1> through <h6> — In the same way you define in simple HTML document. You can also utilize the heading classes .h1 through .h6 on other elements, if you want to apply the style on element's text same as headings.Example
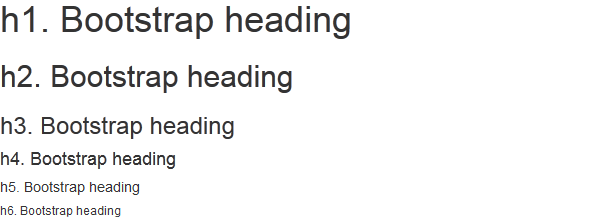
.<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
— The output of the above example will look something like this:
Moreover you can use the
<small> tag or <span> tag with .small class to display the secondary text of any heading in a smaller and lighter variation.Example
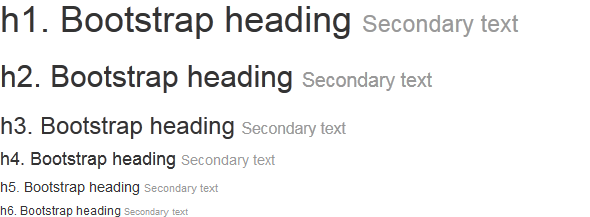
.<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
— The output of the above example will look something like this:
Creating Page Headers
You can make your
<h1> heading appear differently than rest of the headings on a page using the page header component. You can also utilize <small> tag to mark header subtext.Example
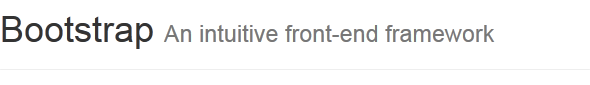
.<div class="page-header">
<h1>Bootstrap <small>An intuitive front-end framework</small></h1>
</div>
— The output of the above example will look something like this:
Working with Paragraphs
Bootstrap's global default
font-size is 14px, with a line-height of 1.428. This is applied to the <body> and all paragraphs. In addition to that a bottom margin of half their line-height(10px by default) is applied to the all paragraphs (<p>).
You can also make a paragraph stand out by just adding the class
.lead.Example
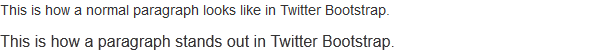
.<p>This is how a normal paragraph looks like in Bootstrap.</p>
<p class="lead">This is how a paragraph stands out in Bootstrap.</p>
— The HTML code in the above examples will produce the following result:
You can easily align text inside a paragraph and other elements using text alignment classes.
Example
.<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
Bootstrap Text Formatting
You are free to use text formatting tags like
<strong>, <i>, <small> to make your text bold, italic, small and so on, in the same way you do in simple HTML.Example
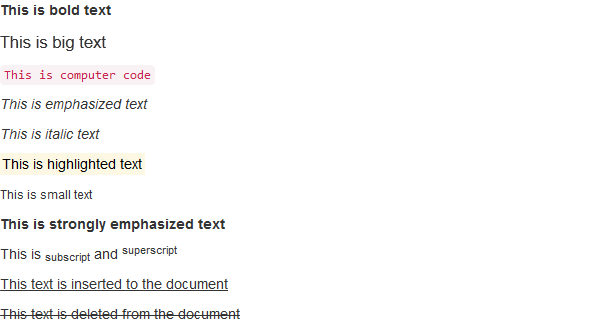
.<p><b>This is bold text</b></p>
<p><big>This is big text</big></p>
<p><code>This is computer code</code></p>
<p><em>This is emphasized text</em></p>
<p><i>This is italic text</i></p>
<p><mark>This is highlighted text</mark></p>
<p><small>This is small text</small></p>
<p><strong>This is strongly emphasized text</strong></p>
<p>This is <sub>subscript</sub> and <sup>superscript</sup></p>
<p><ins>This text is inserted to the document</ins></p>
<p><del>This text is deleted from the document</del></p>
— The output of the above example will look something like this:
Text Transformation Classes
You can also transform the text to lowercase, uppercase or make them capitalize.
Example
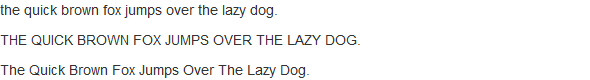
.<p class="text-lowercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-uppercase">The quick brown fox jumps over the lazy dog.</p>
<p class="text-capitalize">The quick brown fox jumps over the lazy dog.</p>
— The output of the above example will look something like this:
Text Emphasis Classes
Colors are the powerful method of conveying important information in website design.
Bootstrap has handful of emphasis utility classes that can be used for this purpose such as showing success message in green color, warning or error message in red color, etc.
Example
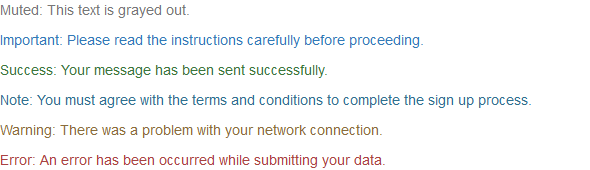
.<p class="text-muted">Muted: This text is grayed out.</p>
<p class="text-primary">Important: Please read the instructions carefully before proceeding.</p>
<p class="text-success">Success: Your message has been sent successfully.</p>
<p class="text-info">Note: You must agree with the terms and conditions to complete the sign up process.</p>
<p class="text-warning">Warning: There was a problem with your network connection.</p>
<p class="text-danger">Error: An error has been occurred while submitting your data.</p>
— The output of the above example will look something like this:
Styling Blockquotes
You can also give pretty look to your blockquotes — Just define the blockquotes using the standard
<blockquote> element and bootstrap's style sheet will do the rest.Example
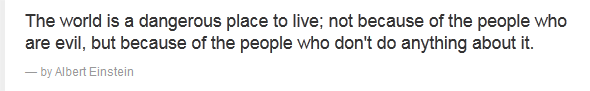
.<blockquote><p>The world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.</p>
<small>by <cite>Albert Einstein</cite></small>
</blockquote>
— The output of the above example will look something like this:
Alternatively you can right-aligned the blockquote through floating it to right by simply applying the class
.pull-right on the <blockquote> element.Example
.<blockquote class="pull-right">
<p>The world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.</p>
<small>by <cite>Albert Einstein</cite></small>
</blockquote>
— The output of the above example will look something like this:











No comments:
Post a Comment