
Introduction
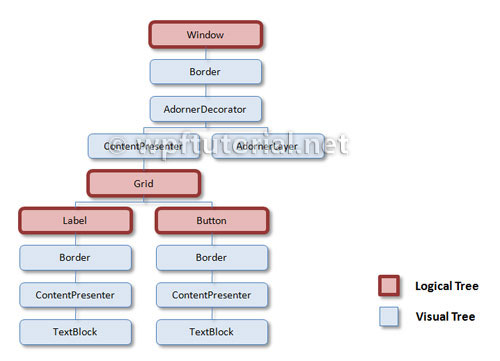
Elements of a WPF user interface are hierarchically related. This relation is called the LogicalTree. The template of one element consists of multiple visual elements. This tree is called the VisualTree. WPF differs between those two trees, because for some problems you only need the logical elements and for other problems you want all elements.
<Window> <Grid> <Label Content="Label" /> <Button Content="Button" /> </Grid> </Window>
Why do we need two different kind of trees?
A WPF control consists of multiple, more primitive controls. A button - for example - consists of a border, a rectangle and a content presenter. These controls are visual children of the button.
When WPF renders the button, the element itself has no appearance, but it iterates through the visual tree and renders the visual children of it. This hierarchical relation can also be used to do hit-testing, layout etc.
But sometimes you are not interested in the borders and rectangles of a controls' template. Particulary because the template can be replaced, and so you should not relate on the visual tree structure! Because of that you want a more robust tree that only contains the "real" controls - and not all the template parts. And that is the eligibility for the logical tree.
When WPF renders the button, the element itself has no appearance, but it iterates through the visual tree and renders the visual children of it. This hierarchical relation can also be used to do hit-testing, layout etc.
But sometimes you are not interested in the borders and rectangles of a controls' template. Particulary because the template can be replaced, and so you should not relate on the visual tree structure! Because of that you want a more robust tree that only contains the "real" controls - and not all the template parts. And that is the eligibility for the logical tree.
The Logical Tree
The logical tree describes the relations between elements of the user interface. The logical tree is responsible for:
- Inherit DependencyProperty values
- Resolving
DynamicResourcesreferences - Looking up element names for bindings
- Forwaring RoutedEvents
The Visual Tree
The visual tree contains all logical elements including all visual elements of the template of each element.The visual tree is responsible for:
Rendering visual elements
Propagate element opacity
Propagate Layout- and RenderTransforms
Propagate the
IsEnabled property.Programmatically Find an Ancestor in the Visual Tree
If you are a child element of a user interface and you want to access data from a parent element, but you don't know how many levels up that elemens is, it's the best solution to navigate up the tree until it finds an element of the requested type.
This helper does excactly this. You can use almost the same code to navigate through the logical tree.
public static class VisualTreeHelperExtensions { public static T FindAncestor<T>(DependencyObject dependencyObject) where T : class { DependencyObject target = dependencyObject; do { target = VisualTreeHelper.GetParent(target); } while (target != null && !(target is T)); return target as T; } }
The following example shows how to use the helper. It starts at
this and navigates up the visual tree until it finds an element of type Grid. If the helper reaches the root element of the tree, it returns null.var grid = VisualTreeHelperExtensions.FindAncestor<Grid>(this);


No comments:
Post a Comment